My Role: Animation • Product Design • UI Design • Prototyping • Wireframing • HTML/CSS/Java
The Beginning
It was a straight forward project: Take control of the wheel and drive the design wherever you want.
There was a goal though: To build a functioning website so that potential customers could select their grade of utensil material, pen caps, colors, upload custom artwork, and put in an order all online.
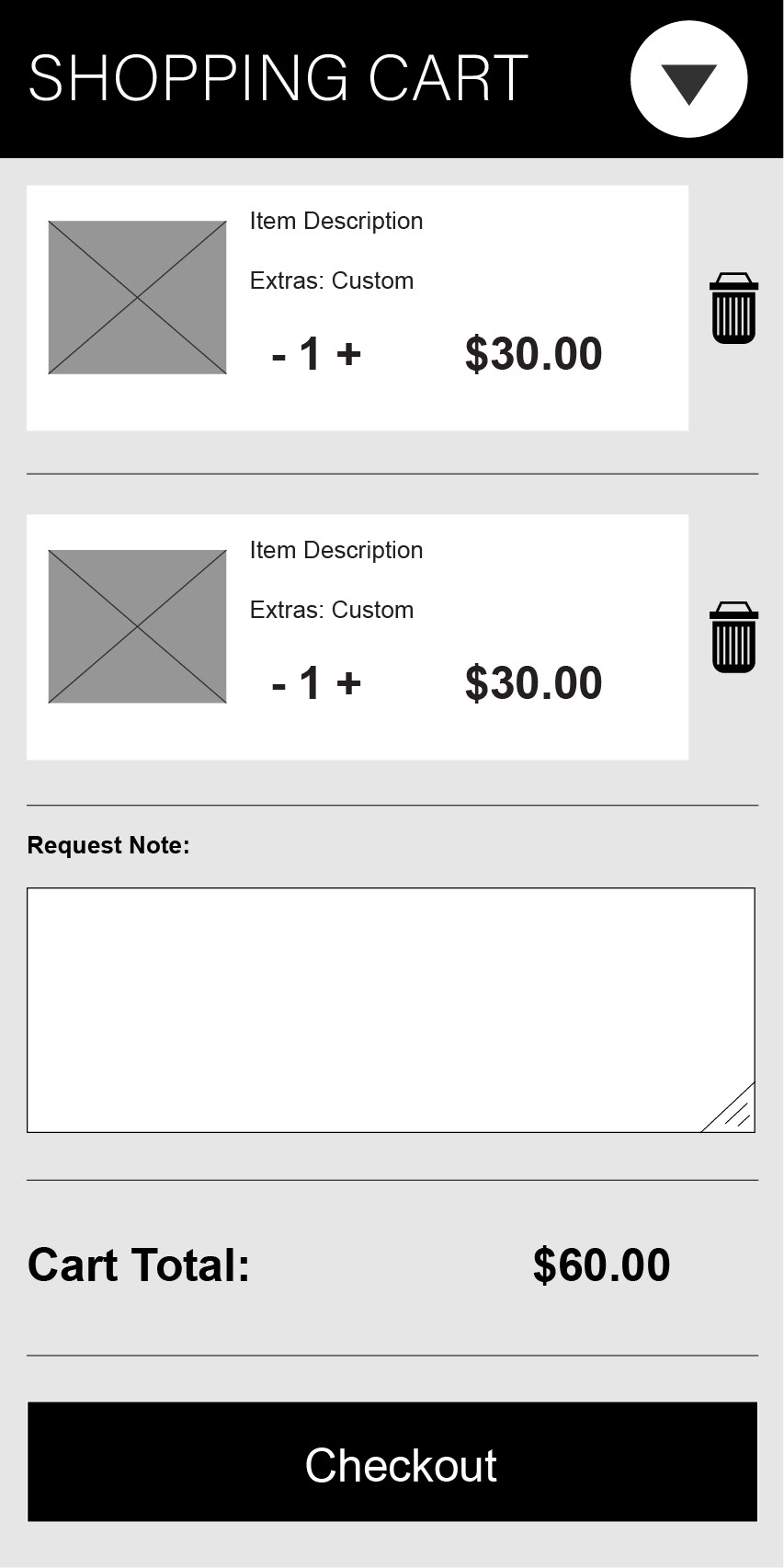
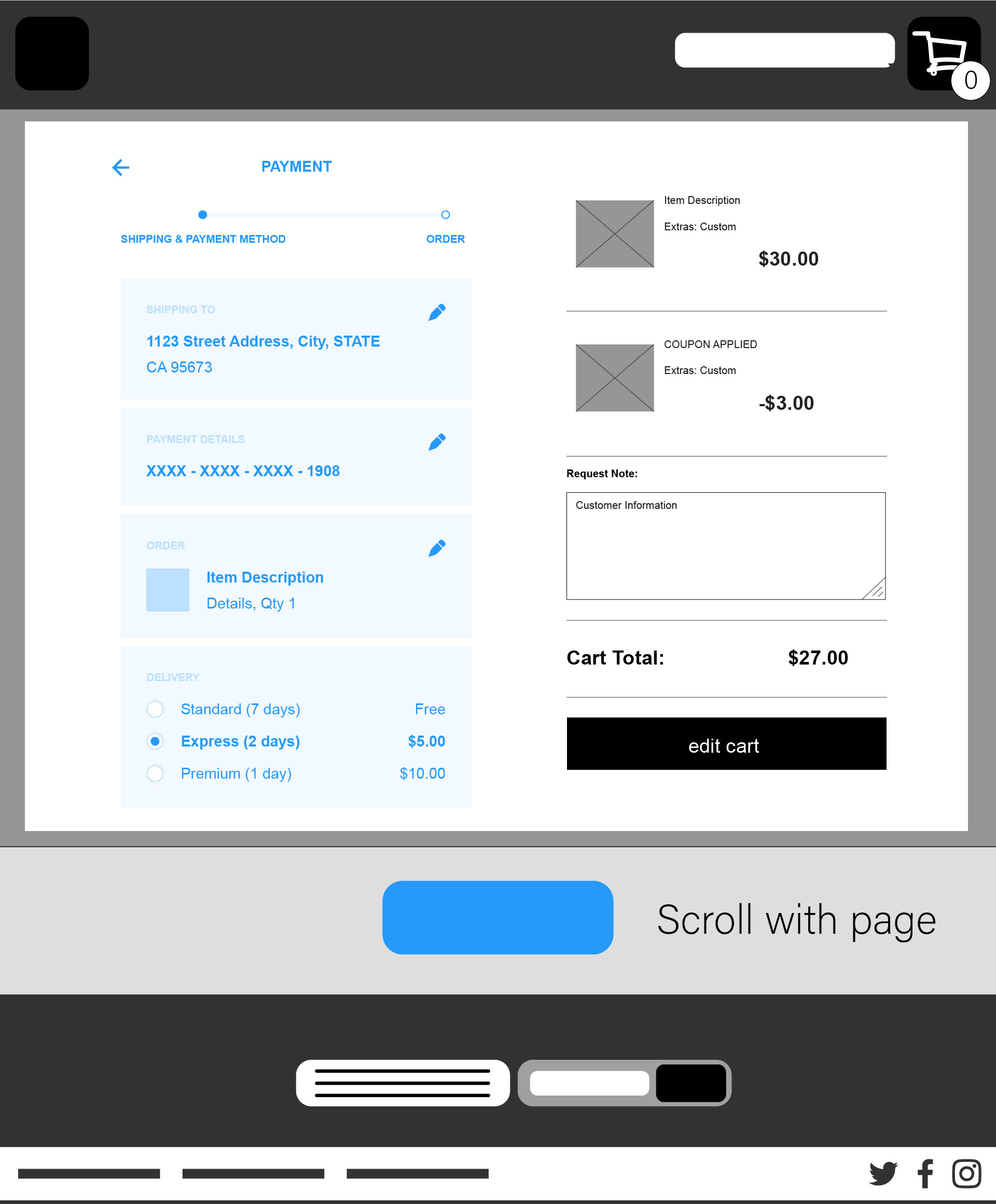
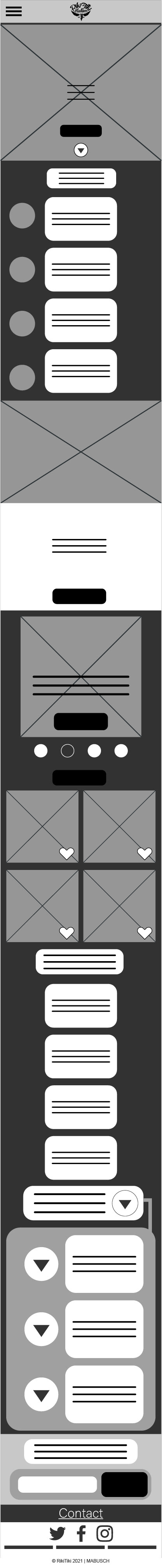
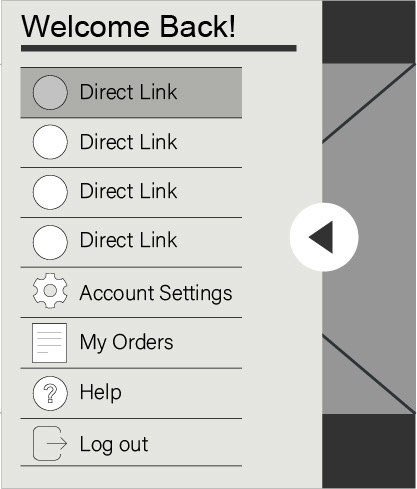
Wireframing
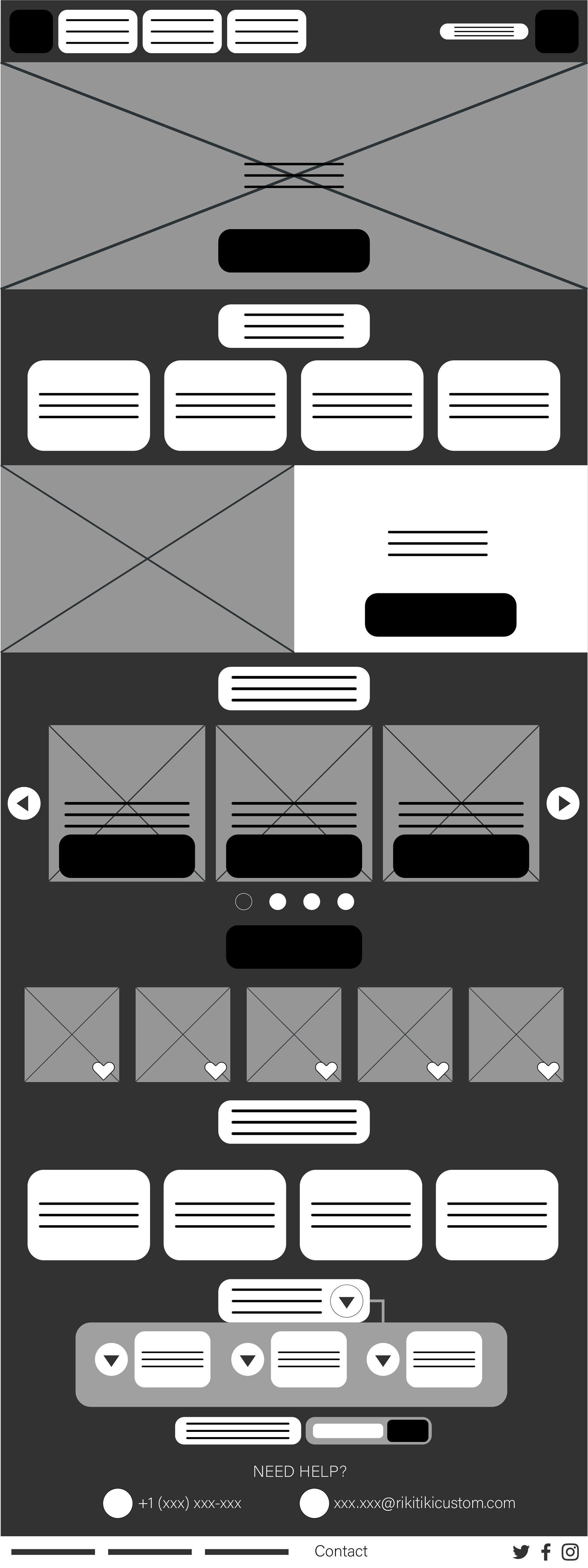
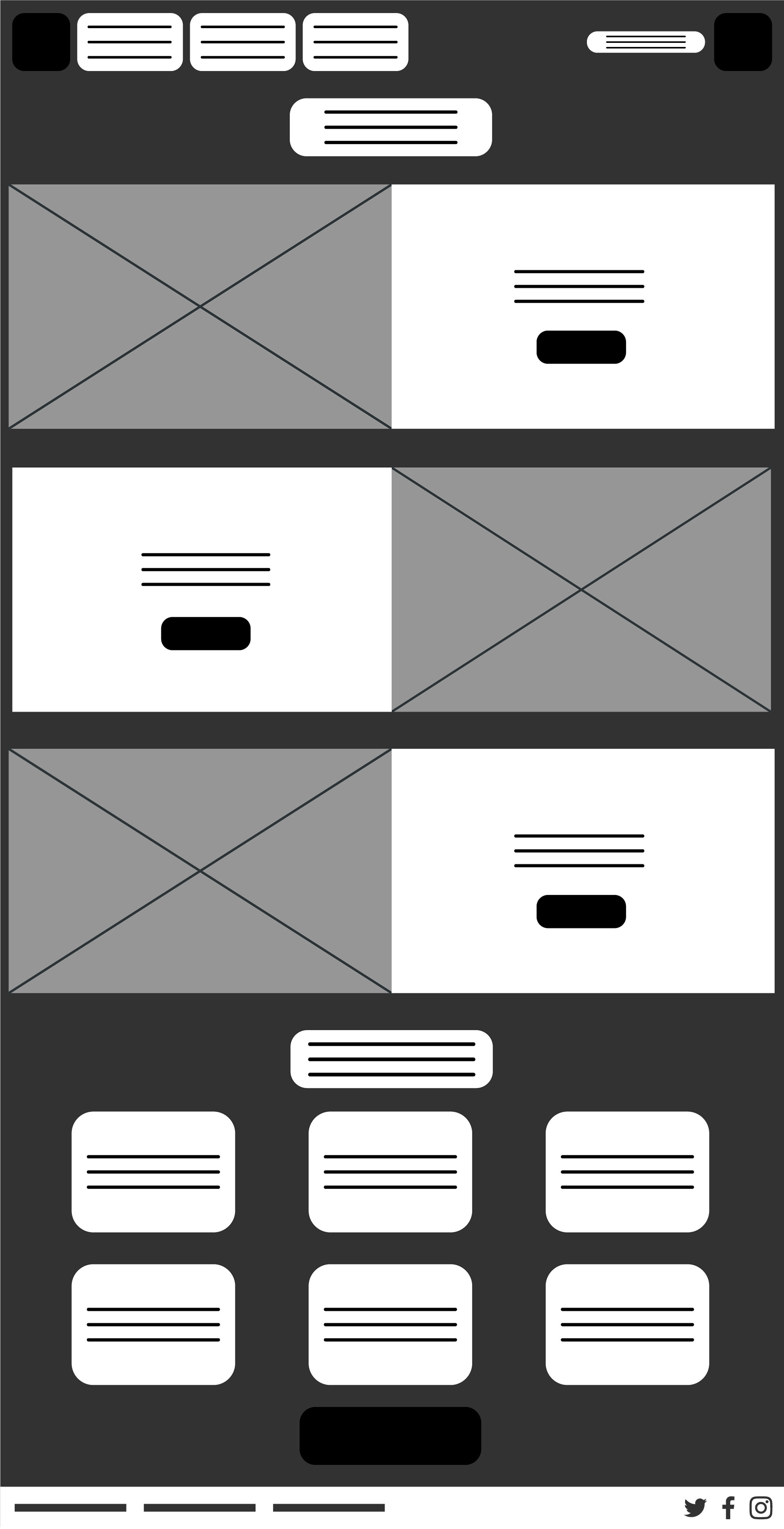
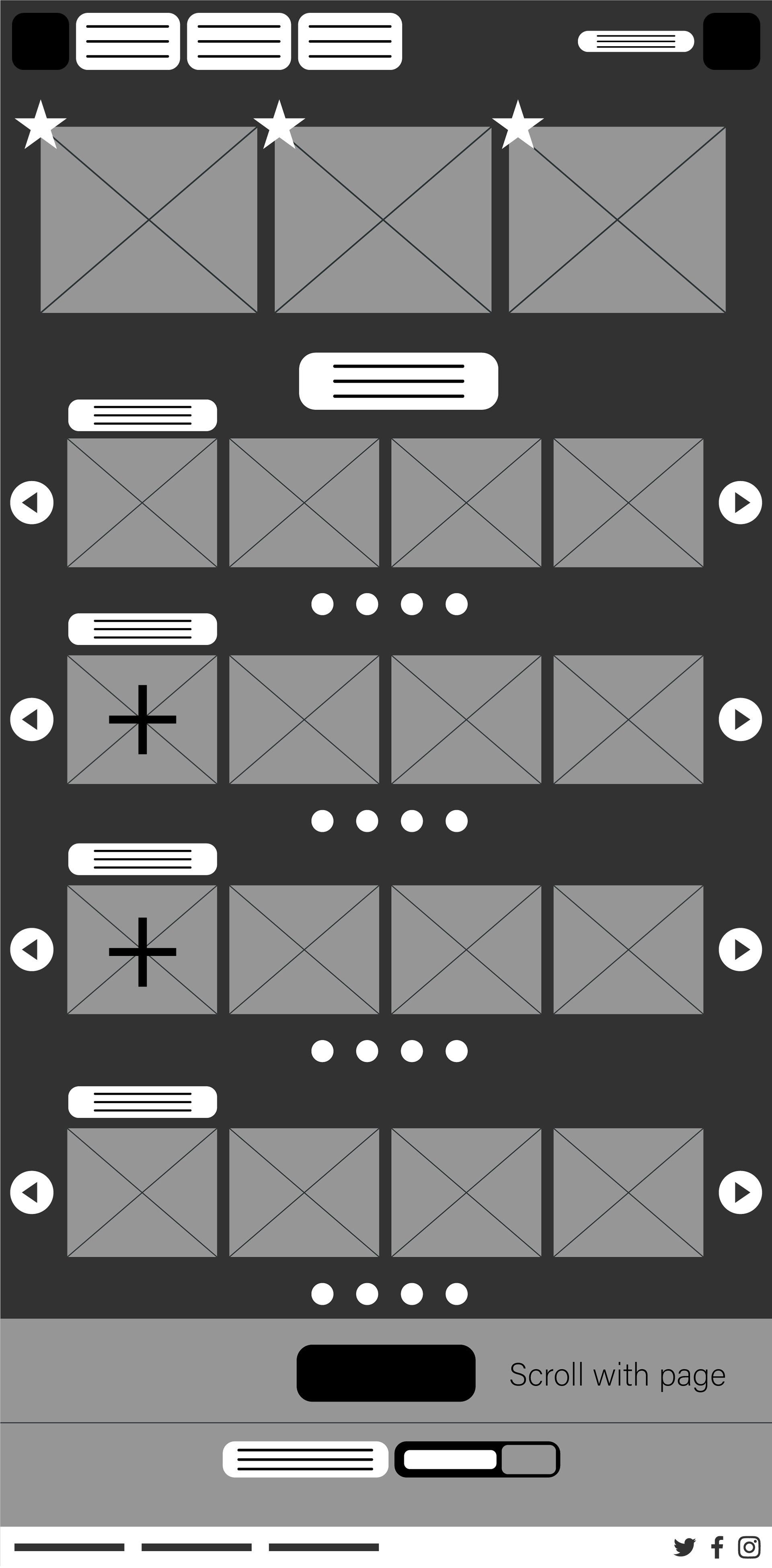
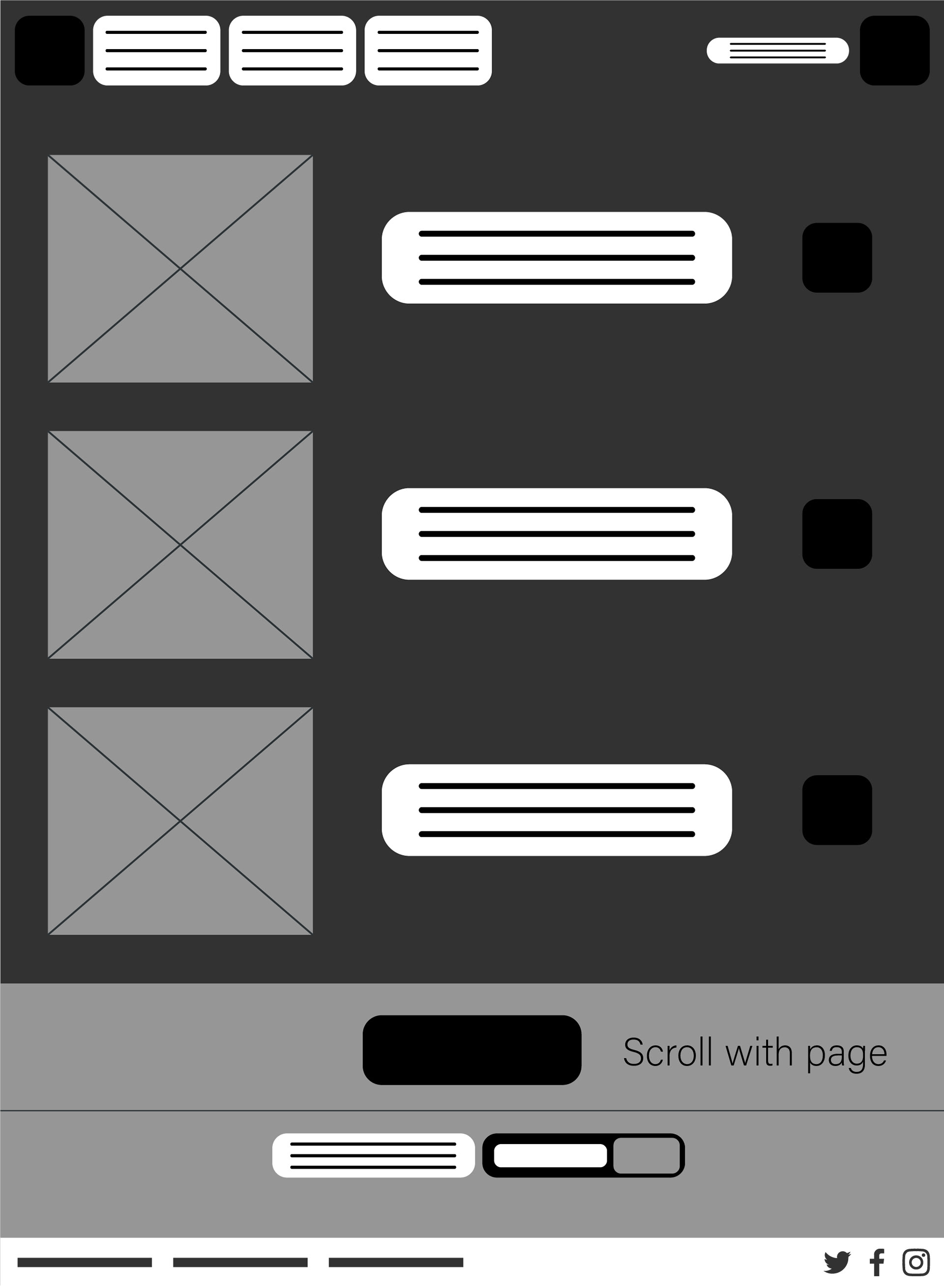
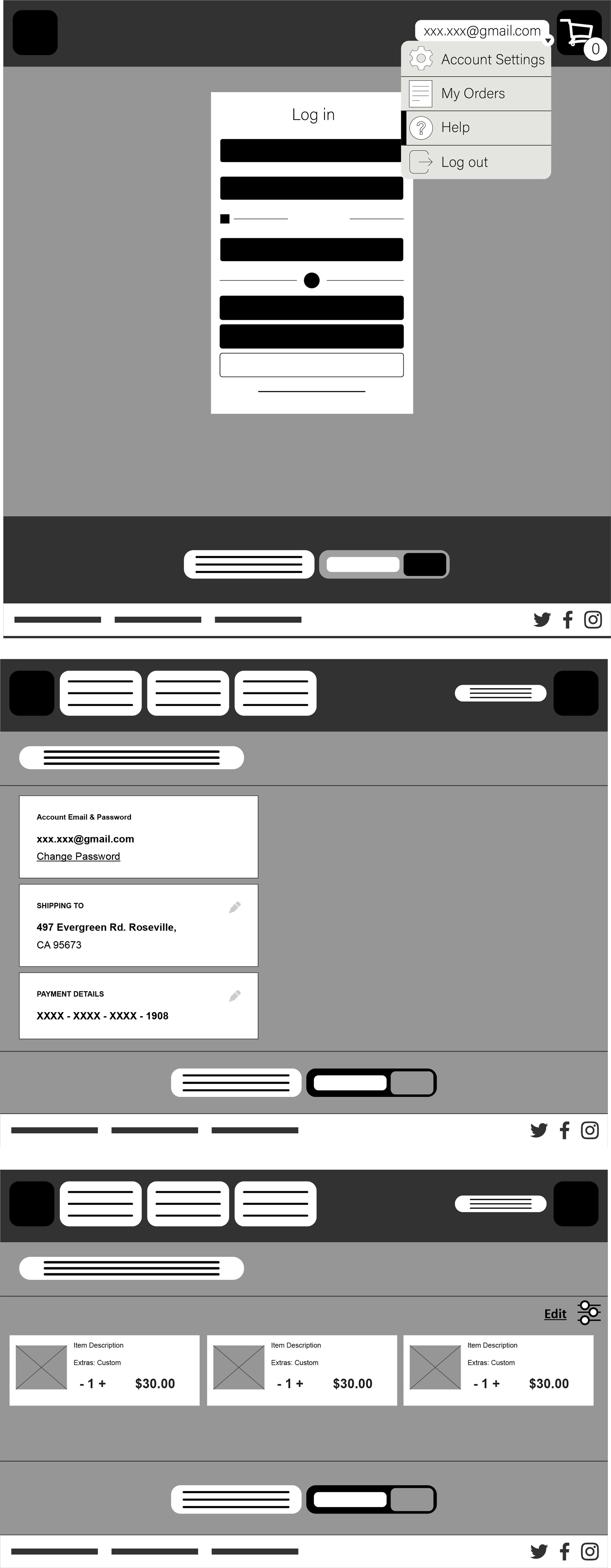
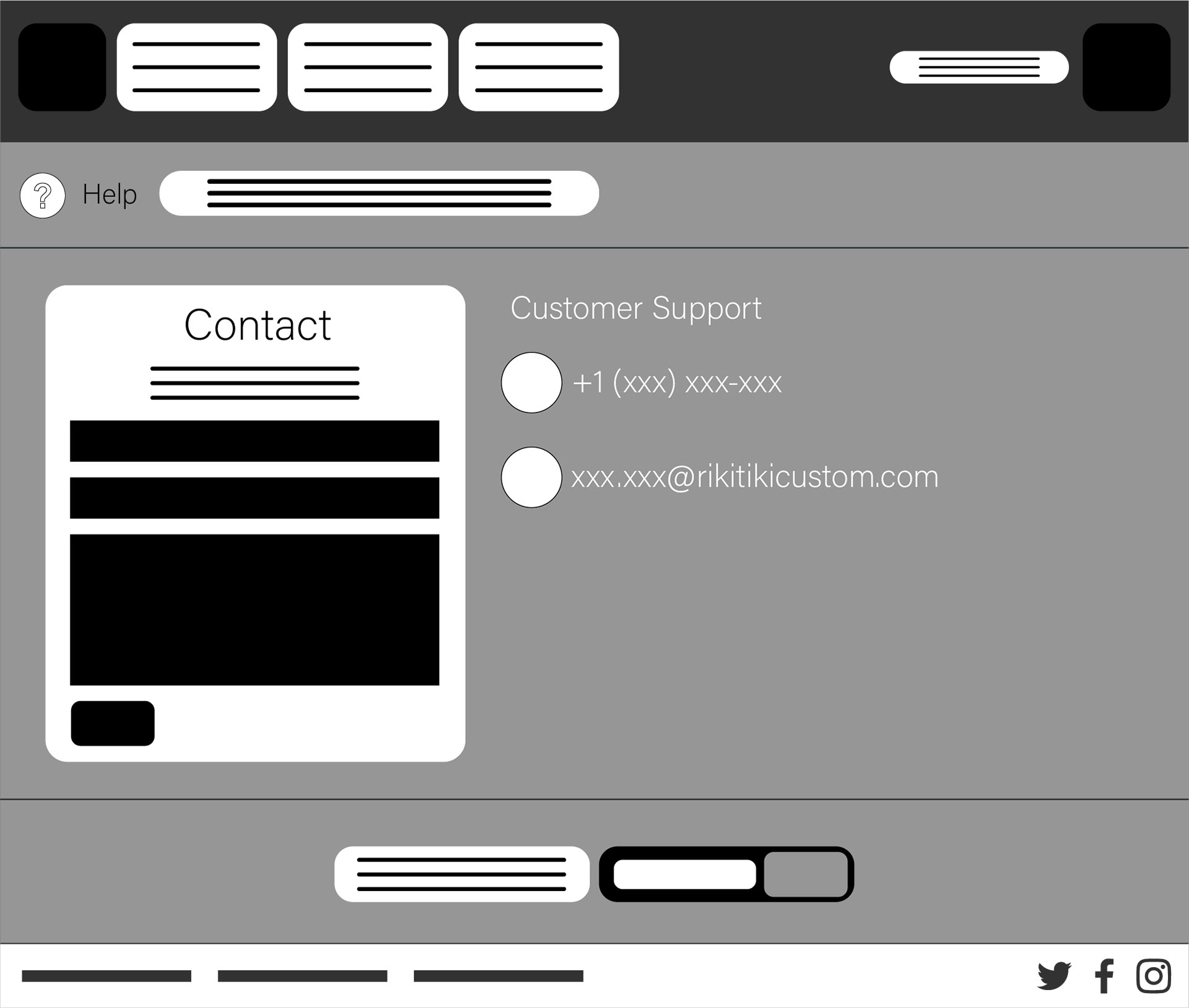
The main full screen (widest dimension) layout was the first thing to tackle. With that accomplished, I would have all the information I needed put together, and then from there I could work backwards to establish a jQuery/Java fluid site that works on any sized device.













Adobe Illustrator
Something classy, relatable to penmanship, and ultimately: ink.
After sketching and trying to incorporate the establishment year, I pieced together a classy, yet modern logo that is interchangeable with the color scheme of the site.
The default ink is a beautiful deep black color, so I figured just leaving it black with white made it look wet and shiny.
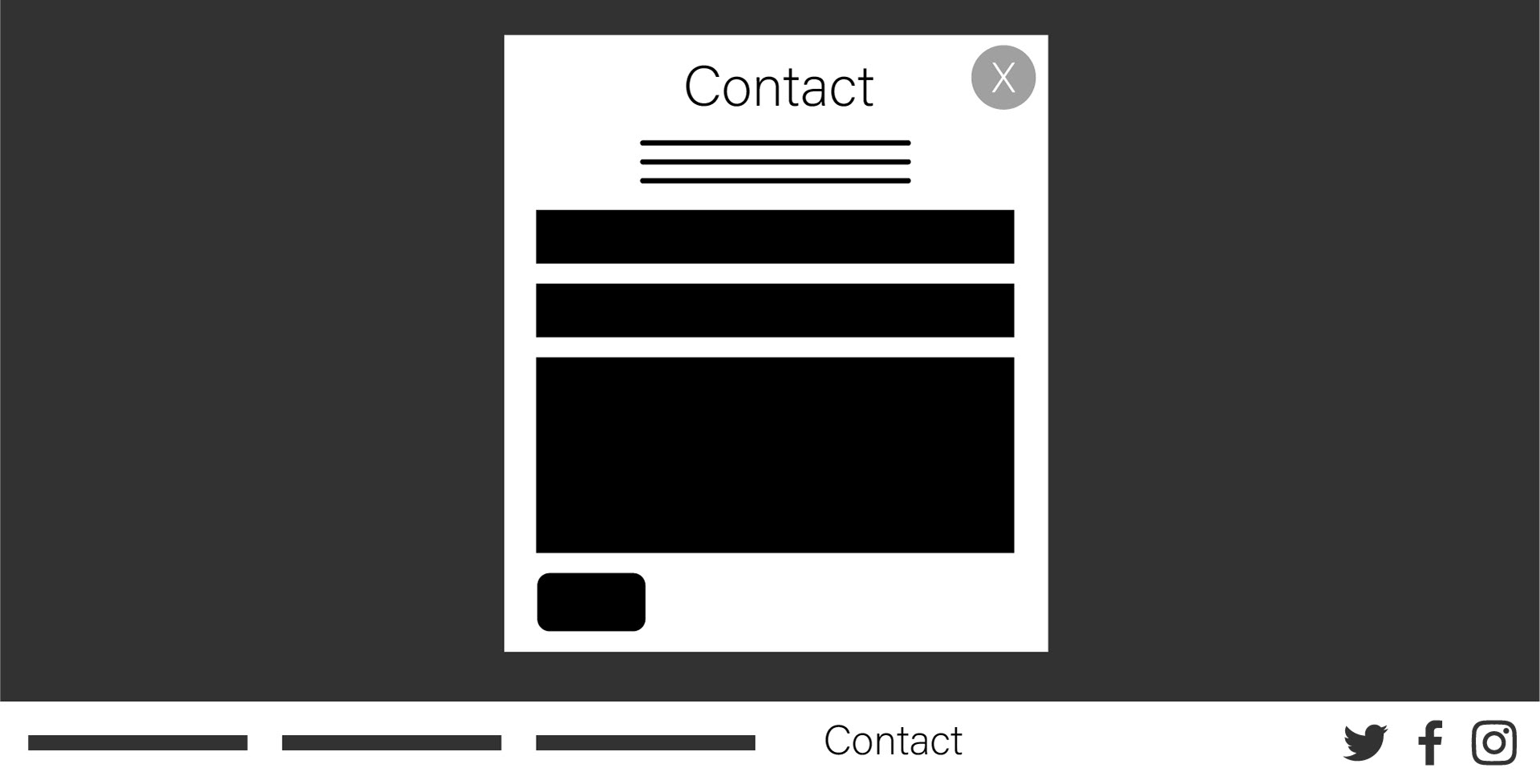
The Call for Action
I was really excited to animate the call for action. The gimmicks are always my favorite part of advertising.
Once clicked there would be a short animation (that is looped for your convenience) before taking the user to the email prompt.
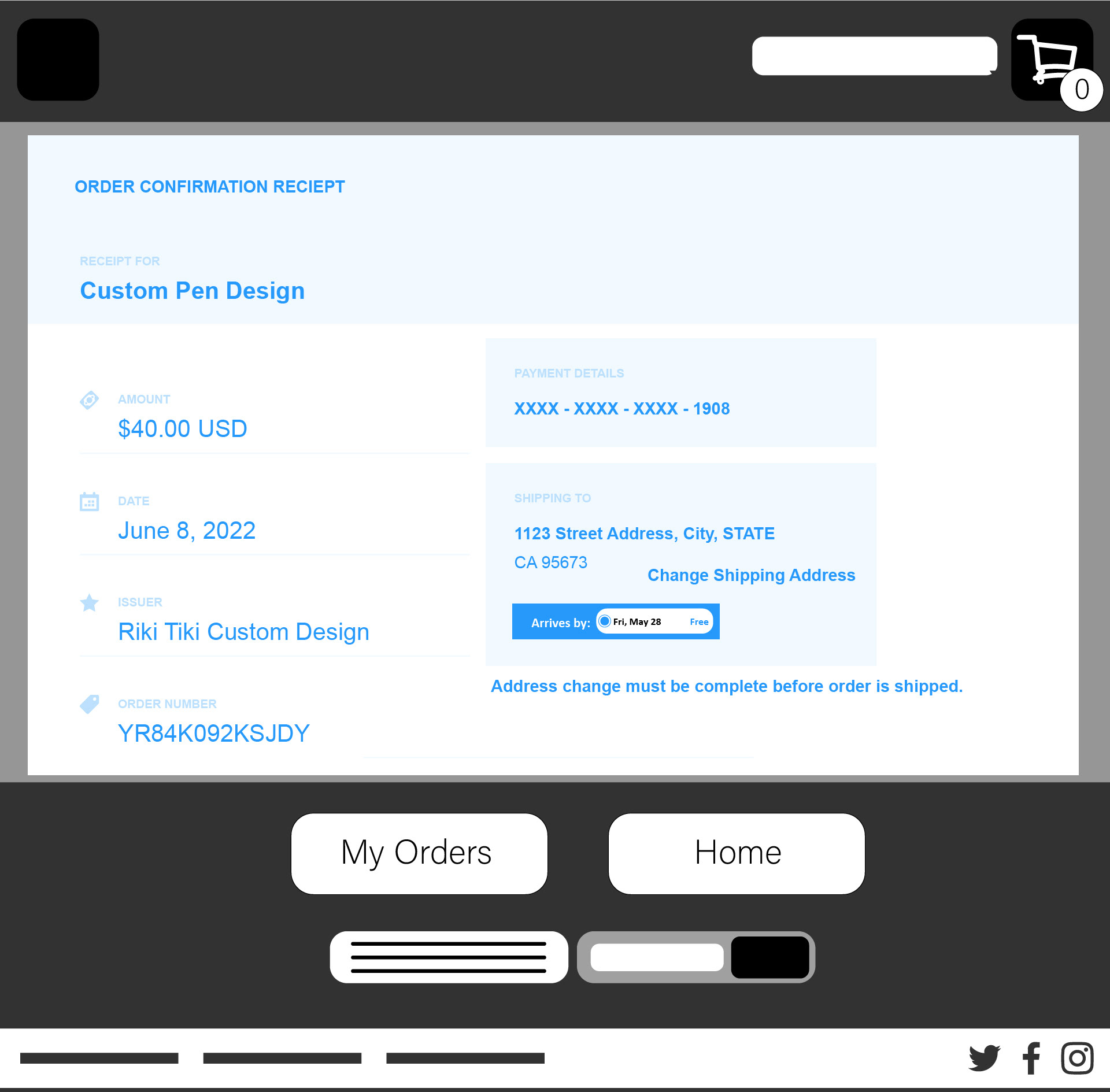
The Landing Page
Alongside the color scheme I already had in mind, I followed my wireframing layout and started plugging and playing the information I had supplied.
• The pre-prototyping phase
Photos were photographed by myself, followed by retouched and masked to the layout's placement.